ScrollView
스크롤 뷰의 최상단에서 위로 올리려고 스크롤하거나 최하단에서 아래로 내리려고 스크롤하면 안드로이드는 동그랗게 이펙트가 나오고 iOS는 최상단 또는 최하단 부분을 넘어서까지 스크롤되는 것을 볼 수 있다.


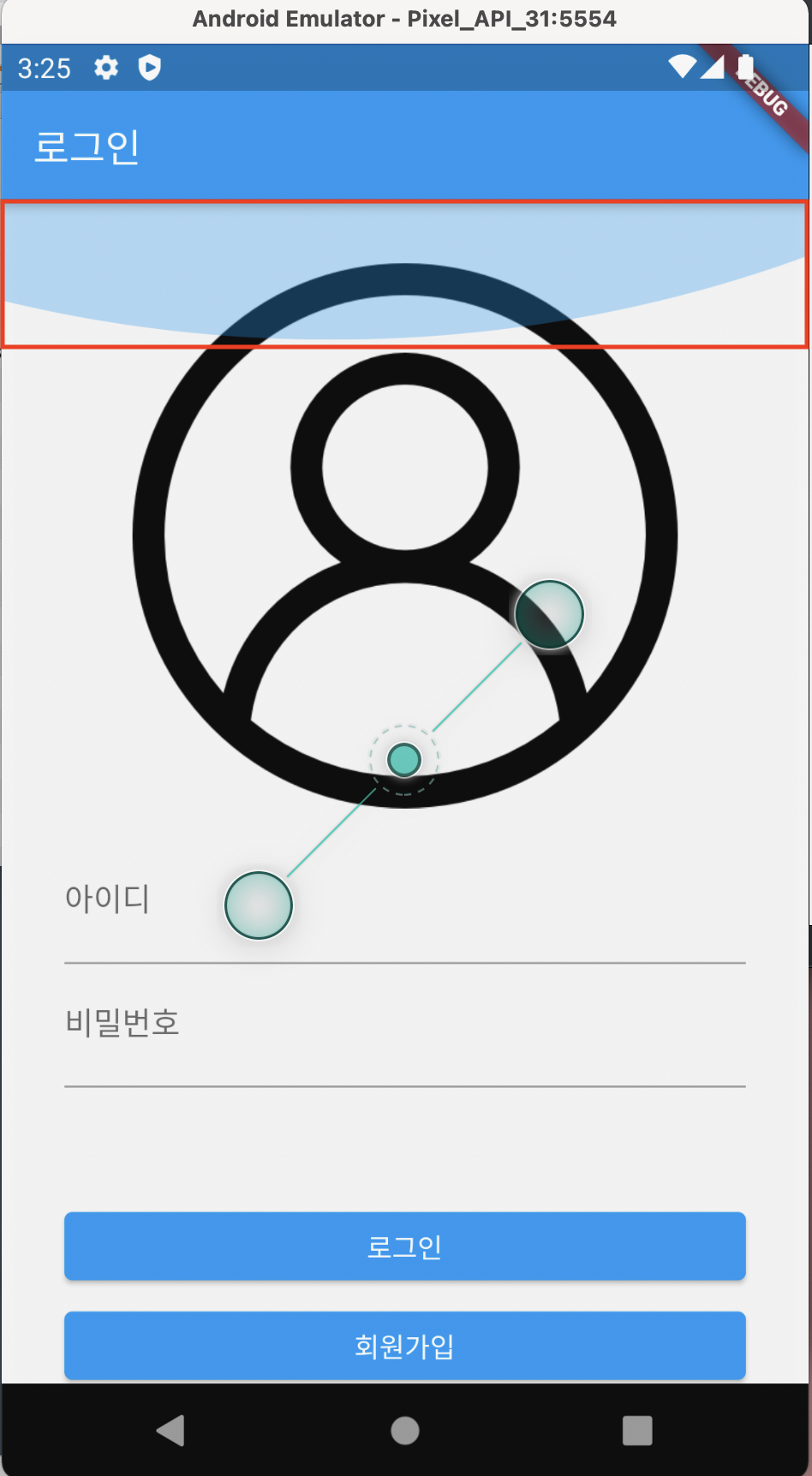
Android
MaterialApp -> ScrollConfiguration -> ScrollBehavior -> AndroidOverscrollIndicator.glow(GlowingOverscrollIndicator) -> 로 인해 나오게 된다.
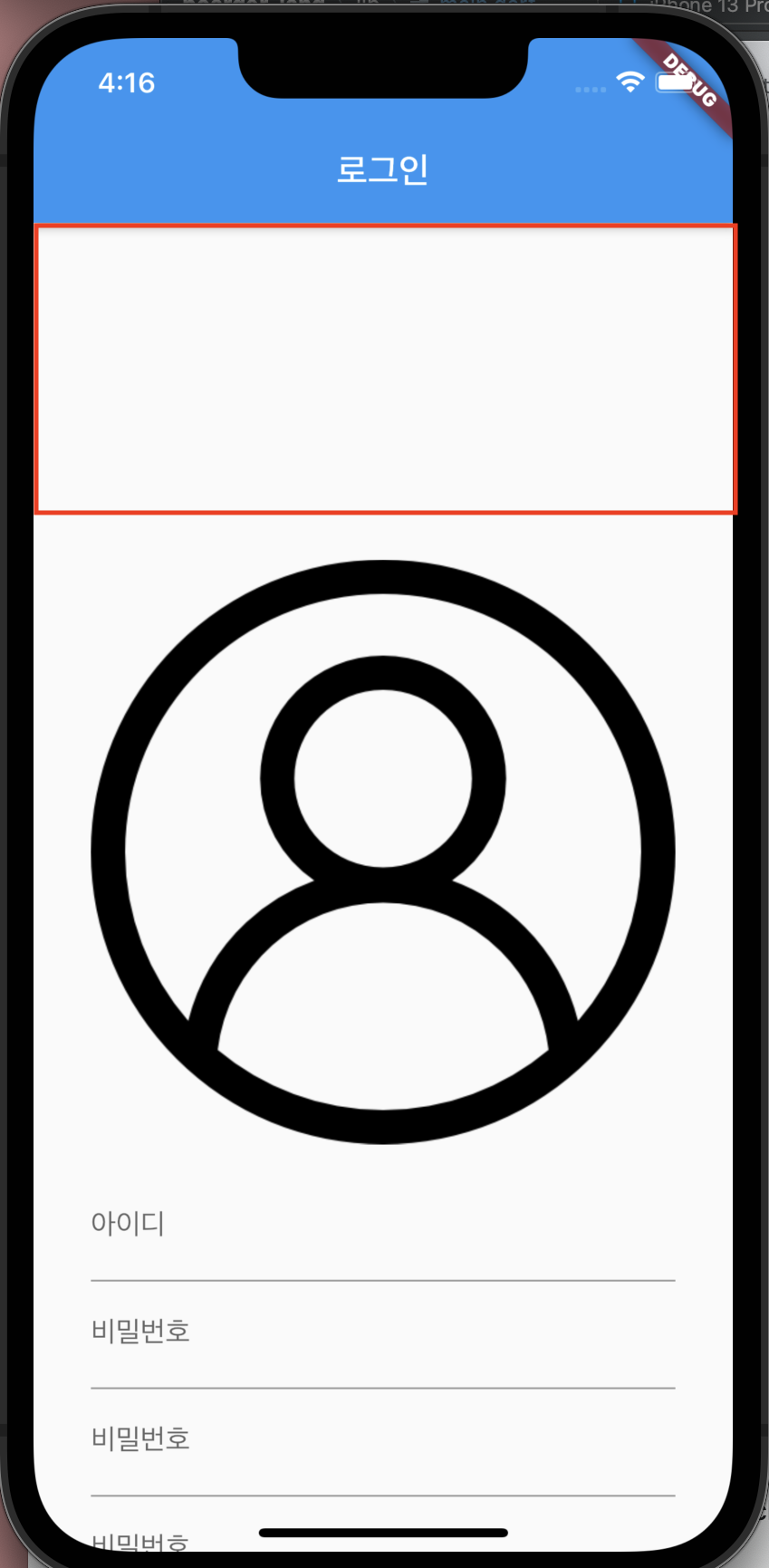
iOS
MaterialApp -> ScrollConfiguration -> ScrollBehavior -> BouncingScrollPhysics로 인해 나오게 된다.
각 플랫폼의 overscroll 효과를 없애기위해 커스텀 ScrollBehavior를 만든다.
효과 삭제를 위해 만든 커스텀 클래스는 아래와 같다.
앱 내의 모든 ScrollView에 적용
최상위 MaterialApp에 scrollBehavior를 적용한다.
특정 ScrollView에 적용
스크롤 뷰의 부모로 ScrollConfiguration위젯을 두어 behavior를 적용한다.
ListView
참고
How to remove scroll glow?
By default, flutter adds a glowing effect on ListView/GridView/... to overscrolls on android phones I would like to remove this effect entirely or on one specific scrollable. I know that I can cha...
stackoverflow.com
How to remove overscroll on ios?
By default, flutter adds a overscroll effect on ListView/GridView/... on ios I would like to remove this effect entirely or on one specific scrollable. What can I do ?
stackoverflow.com
How can I disable the animation when you scroll all the way to the top in ListView.builder
I'm trying to make a list on my flutter app. But, Every time I scroll all the way to the top there is this animation showing up like this: https://i.stack.imgur.com/Z7mHh.jpg, https://i.stack.im...
stackoverflow.com
'개발 > Flutter' 카테고리의 다른 글
| [Error] RenderBox was not laid out (0) | 2022.05.08 |
|---|---|
| 뒤로가기 (leading) 버튼 자동 생성 막기 (0) | 2022.05.08 |
| 앱 이름 변경 (0) | 2022.04.14 |
| [Error] bottom overflowed by pixels (0) | 2022.04.08 |
| Flutter 설치 (0) | 2022.03.24 |
