문제점
MediaQuery.of(context)를 initState함수 내에서 사용해서 발생했다.
MediaQuery는 InheritedWidget을 상속받는 클래스이다.
of로 context를 통해서 MediaQuery를 가져오는 역할을 수행하는 dependOnInheritedWidgetOfExactType함수를 시작으로 발생한 것이다.
내부 코드 주석에 적힌 설명에 따르면 생성자나 initState함수는 InheritedWidget의 값이 변해도 다시 호출되지 않기에 이곳에선 호출되지 않아야 한다고 한다.
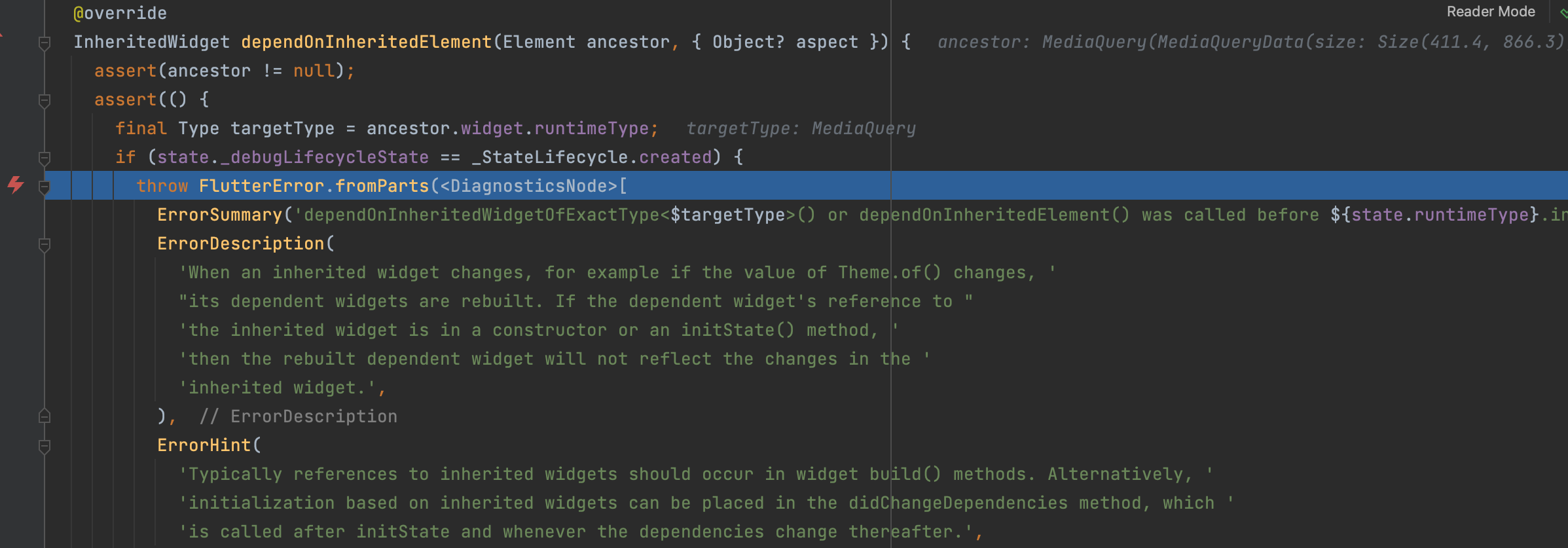
디버깅으로 정확히 발생한 곳을 찾으니 StatefulElement클래스 내의 dependOnInheritedElement함수에서 발생했다.

lifecycle이 created일 때(initState함수가 호출되는 중 일 때) 에러가 발생하도록 해 놓았다.
해결방법
initState에서 사용하려던 코드를 didChangeDependencies함수에서 사용한다.
더 정확히 얘기하자면 MediaQuery 값이 변하면 이를 알 수 있도록 didChangeDependencies내에서 사용해야 한다.
직접 보고싶다면 StatefulWidget의 State 내에 아래 코드를 넣고 화면 가로 세로 전환을 하면 화면 전환으로 인해 InheritedWidget인 MediaQuery의 값이 변해서 전환할 때마다 로그가 출력되는 것을 볼 수 있다.
@override
didChangeDependencies() {
super.didChangeDependencies();
print('call didChangeDependencies()');
MediaQuery.of(context);
}
왜 이게 계속 호출되는지는 InheritedWidget에 대해 공부하면 알 수 있다.
'개발 > Flutter' 카테고리의 다른 글
| [Error][firebase] Unhandled Exception: PlatformException(channel-error, Unable to establish connection on channel., null, null) (0) | 2022.08.04 |
|---|---|
| [Error] setState() or markNeedsBuild() called during build (0) | 2022.08.01 |
| ScrollView내의 google map 스크롤 가능하게 설정 (0) | 2022.07.02 |
| showDialog가 루트 Navigator의 context만 가져오는 문제 (1) | 2022.07.01 |
| MultipartRequest의 response 처리 (0) | 2022.06.28 |
